2013年计算机二级VFP基础:Foxpro应用程序开发步骤
本文详细介绍Foxpro应用程序的开发步骤,供大家参考学习。
1.5 Foxpro应用程序的开发步骤
创建一个Vfp应用程序的主要步骤如下:
1.创建应用程序的界面。
应用程序的界面一般由菜单、表单、控件等组成。根据我们所编制的程序的规模大小和应用需求,来选择需要使用哪些对象,规划最合适的界面。建议创建一个项目文件,使用项目管理器来统一创建和管理这些文件和数据。
2.设置界面上各个对象的属性。
根据具体情况来设置界面上各个对象的属性,如:对象的外观、名称、颜色等。在Vfp中,大多数属性值既可以在设计时通过属性窗口来设置,也可以使用程序代码在程序运行时设置修改。
3.编写对象对应的程序代码。
界面仅仅决定了程序的外观,设计完界面后就要为对象的事件添加代码。实际上,Vfp程序的主要功能是通过程序代码来实现的。
4.调试程序。
程序编制完成后,在交付用户使用之前,程序员需要运行和调试自己的程序,查找和排除各种错误。
5.生成可执行文件。
程序经过调试,如果没有问题,就可以对其进行编译,生成可执行文件。再通过安装向导将所有相关的文件打包,这样我们的程序就可以脱离Vfp环境,作为一个软件产品在Windows环境下运行了。
下面,我们做一个实例,让大家体验一下编制Vfp程序的大致过程。但要提醒大家,做完这个实例,不要急于进行Vfp的面向对象操作。还是应该踏踏实实学好后续的课程,打好基础,才能编制出漂亮的程序呀!千万不要太心急了!
例:计算圆的面积。
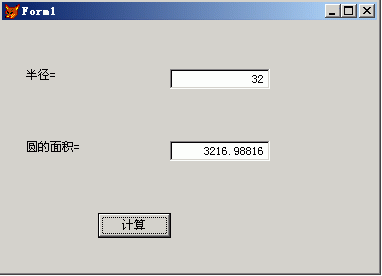
一。设计界面。该程序的运行界面如 图10 ,设计步骤:
1.打开我们之前创建的项目文件myvfp.pjx,出现项目管理器窗口,在“全部”选项卡中展开“文档”选项,选中“表单”,单击右侧的“新建”按钮,弹出“新建表单”对话框,如图11 ,
单击该对话框中的“新建表单”按钮,出现“表单设计器”窗口,如图12
2.“表单设计器”窗口的右侧有一个“表单控件”工具栏,选择“标签”按钮(把指针指向该工具栏上的按钮,会出现一个消息框,显示该按钮的名称), 单击表单空白处,表单上显示标签控件label1,如图13 。
同样方法,再做一个标签控件label2,两个文本框控件Text1和Text2,一个命令按钮Command1,如图14 ,
紧接着,我们要设置这些对象的属性。
3.刚才我们向表单添加控件时发现,刚添加的控件,外围有8个小黑方块,我们称之为“控制点”,有控制点出出,说明此控件处于选到状态。以后,我们若想选取一个控件,用鼠标单击它就可以了。
选取一个控件后,我们可以按Delete键将其删除,按组合键Ctrl+z可撤消删除。如果按Shift键单击各个控件,可同时选取多个控件。另外,选到控件后,也可以利用“常用”工具栏上的“复制”和“粘贴”按钮来复制控件,这和在Windows的“我的电脑”中复制图标操作方法是一样的。
相关文章
- ·2013年计算机二级VFP基础:数据库简介
- ·2013年计算机二级VFP基础:数据库
- ·2013年计算机二级VFP基础:创建数据库表
- ·备考2013年计算机二级VFP指导:第一章VisualFoxPro基础
- ·2013年计算机二级VFP基础:项目管理器
- ·2013年计算机二级VFP基础:选项对话框
- ·2013年计算机二级VFP基础:命令窗口和工具栏
- ·2013年计算机二级VFP基础:VF前言
- 2013-05-07
- 2013-05-07
- 2013-05-07
- 2013-05-09
- 2013-02-02
- 2013-02-02
- 2013-02-01
- 2013-02-01